Maak uw eigen aangepaste Homescreen klok Widget

Er is geen tekort aan klok- en kalender-widgets in de Android Market. Je kunt alles vinden, van de super-slanke MIUI-klokken tot de zeer functionele Simi Clock Widget en een hele reeks van die met launchers en widgetsets. Maar in mijn ervaring stemt niet één daarvan overeen met mijn eisen aan een T. Er is altijd wat aanpassing die ik moet hebben, maar dat is niet mogelijk met de widget die ik kies.
Mijn geluk had vorige week geen grenzen, toen ik eindelijk tegen een ding aan stootte dat zo aanpasbaar was, ben ik nu verdwaald voor ideeën over wat ermee te doen! De widget wordt Minimalistic Text genoemd en ik ga deze gelegenheid aangrijpen om je kennis te laten maken met het basisconcept erachter, de interface te bespreken en te proberen door de creatie van mijn eigen zelfgemaakte startschermklok widget te lopen.
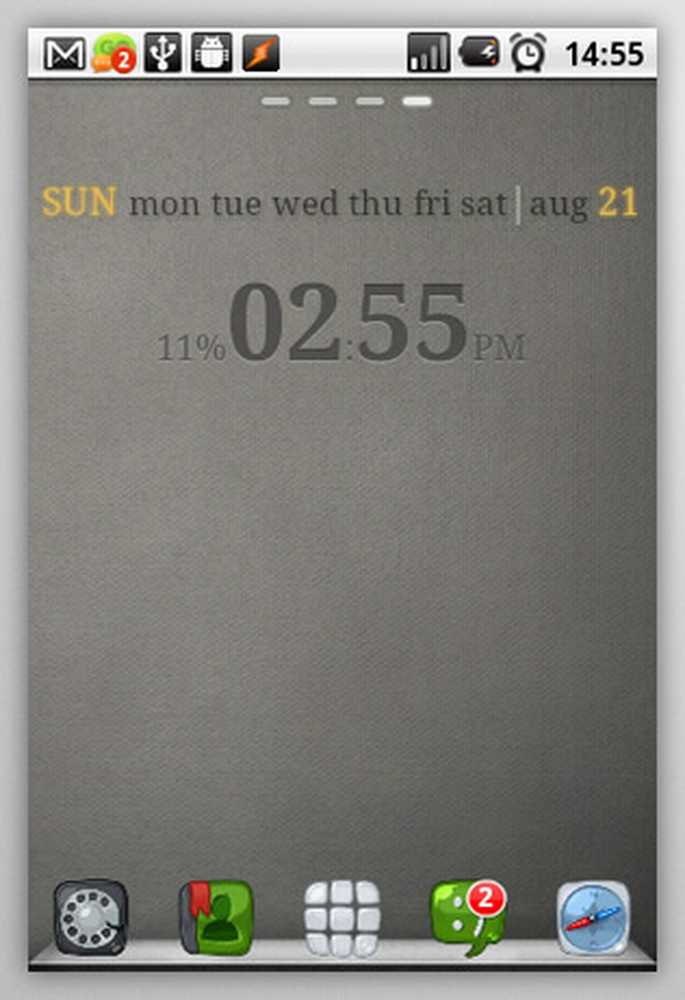
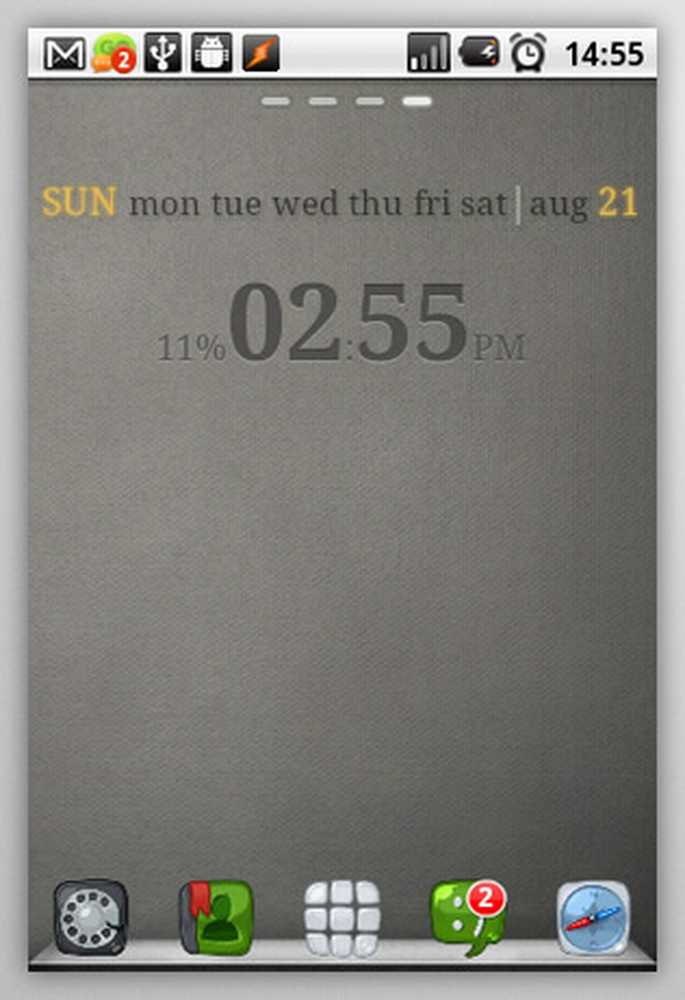
Hier is een screenshot van hoe het eindresultaat eruit zal zien:

Het uiteindelijke uiterlijk van de widget
Invoering
Minimalistic Text is een engine voor het maken van bureaubladwidgets die u een enorm scala aan tekstfragmenten biedt en een eenvoudige manier om ze in een raster te plaatsen. Zie het als het blok van een zetter dat u kunt vullen met teksttekens in elke combinatie. De app werkt door je een widget te laten kiezen van elke gewenste grootte: 1 × 1, 1 × 4, 4 × 1, 4 × 4 of iets daartussenin.
Widgets kunnen op drie manieren worden geopend: door een widget toe te voegen aan een lege startschermruimte door op een bestaande Minimalistic-tekstwidget te tikken of door op het pictogram van de app in uw app-lade te tikken. De laatste methode geeft je toegang tot alle widgets die je hebt gemaakt en je kunt ze vervolgens verder aanpassen zoals je wilt.
De dag Widget
Terwijl je gemakkelijk een klokwidget kunt vinden die de huidige weekdag, maand en datum laat zien, wil ik graag zien waar ik ben in de week - of liever hoe dicht ik bij het weekend ben! Dus laten we doorgaan en een rij weekdagen maken met de huidige dag gemarkeerd en het afmaken met de huidige maand en datum helemaal rechts.
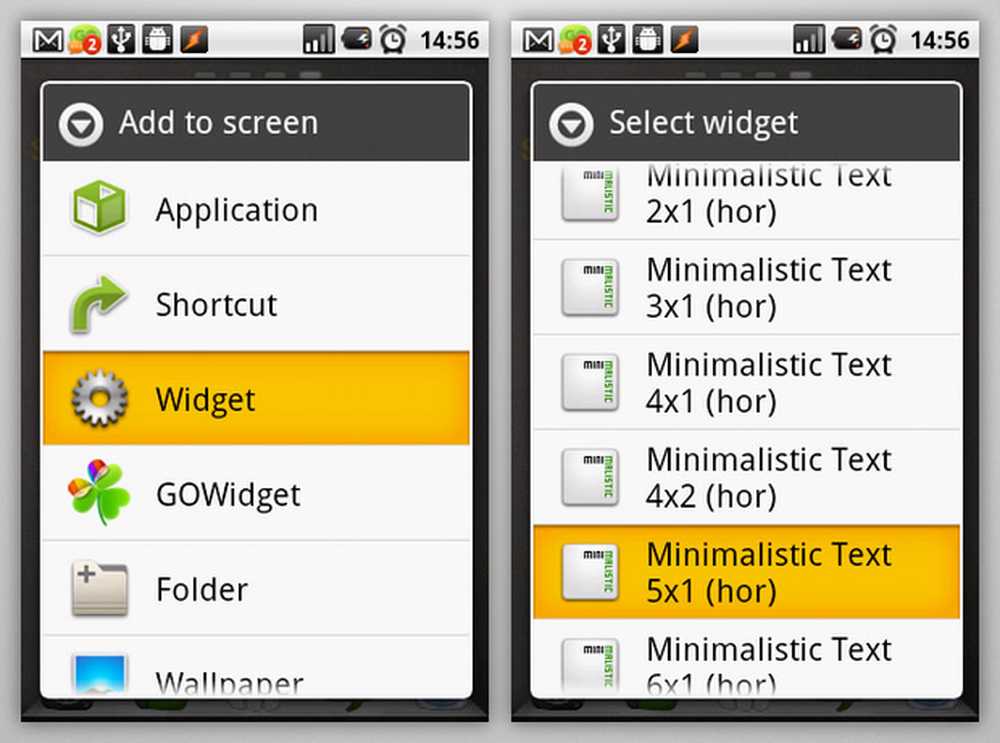
Begin door te tikken en vast te houden op een leeg gebied van uw startscherm. Selecteer 'Widget', scrol door de lijst en kies een breed genoeg horizontale Minimalistic Text widget. Ik koos voor de 5 × 1 omdat mijn scherm is ingesteld om 5 kolommen te tonen. Merk op dat welke opties je hebt, afhangt van de apps die je hebt geïnstalleerd en wat nog belangrijker is je launcher naar keuze.

Ga aan de slag door de widget aan uw startscherm toe te voegen
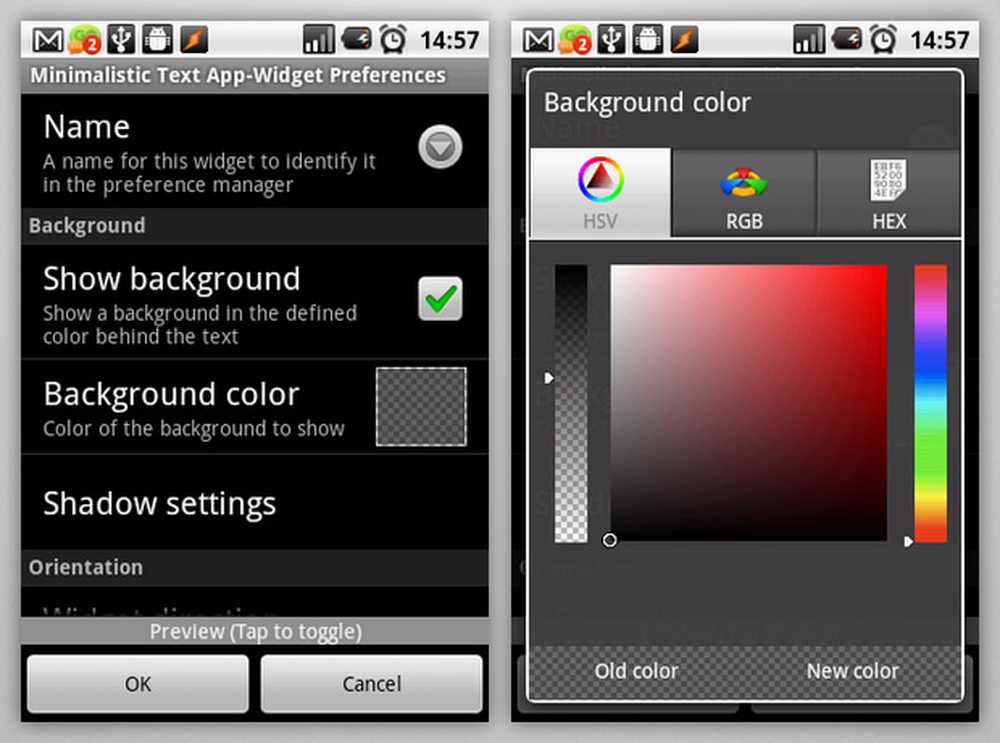
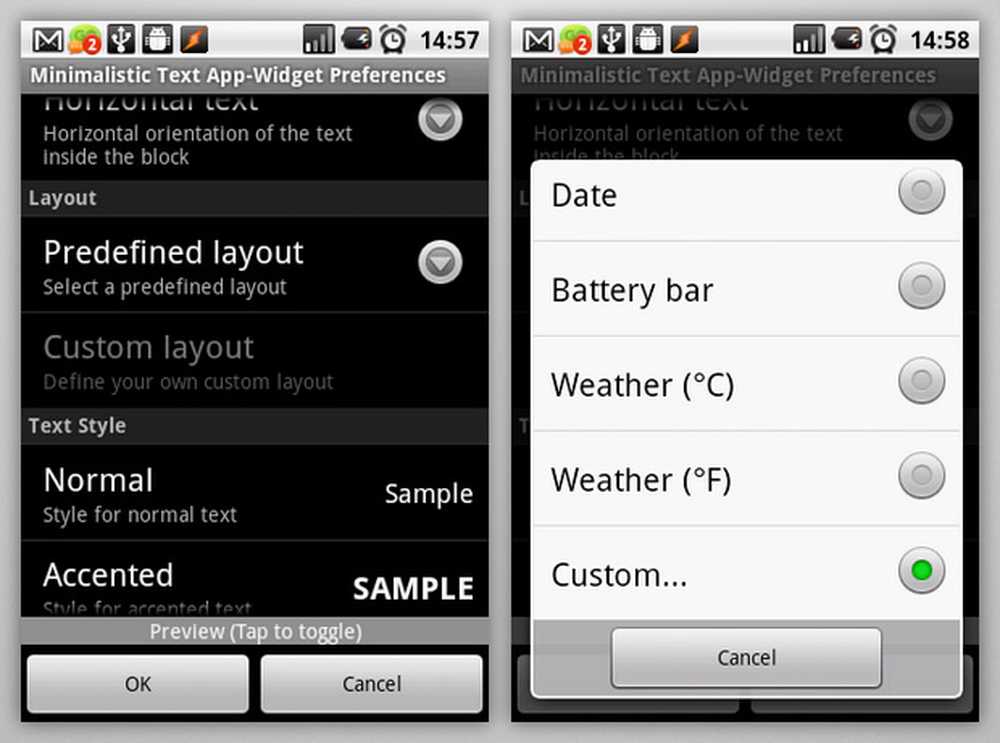
Selecteer in het scherm 'App-Widget-voorkeuren' of je wilt dat de widget een achtergrond heeft. Als u ervoor kiest om er een te hebben, kunt u ook de kleur en dekkingsgraad aanpassen aan uw achtergrond. Ik ga de achtergrond voor deze opstelling uitschakelen.

De achtergrondschakelknop en kleurselectie
Scroll vervolgens naar beneden naar het gedeelte 'Layout', tik op 'Vooraf gedefinieerde layout' en selecteer 'Aangepast ...' onderaan de lijst. De optie voor 'Aangepaste lay-out' moet nu worden ingeschakeld.

Selecteer een aangepaste lay-out
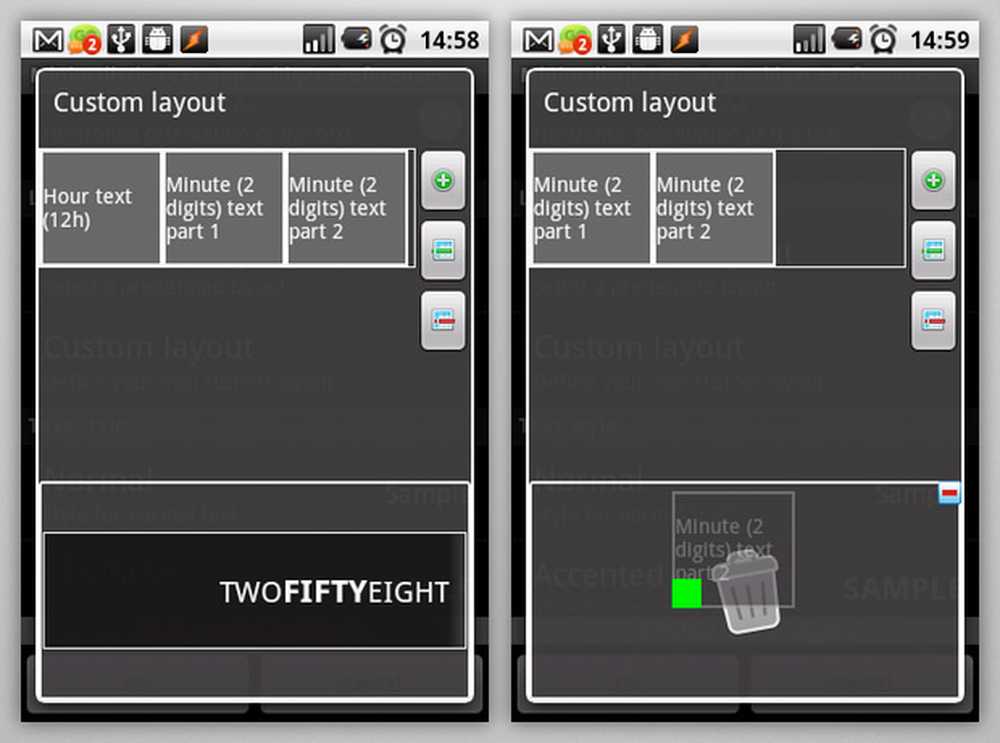
Tik op 'Aangepaste lay-out' en laat het plezier beginnen. Dit is het canvas waar je je eigen persoonlijke meesterwerk maakt. Laten we eerst de interface bekijken. De vakken bovenaan zijn de setstukken voor je widget, die zoveel kolommen of rijen kan bevatten als je wilt. Rechts zijn knoppen om een component toe te voegen, een rij toe te voegen en de laatste rij te verwijderen. Onderaan is de preview van je huidige setup. Tik, houd vast en sleep elk van de bestaande stukken naar de prullenbak die verschijnt om ze te verwijderen.

Het canvas voor het maken van de widget
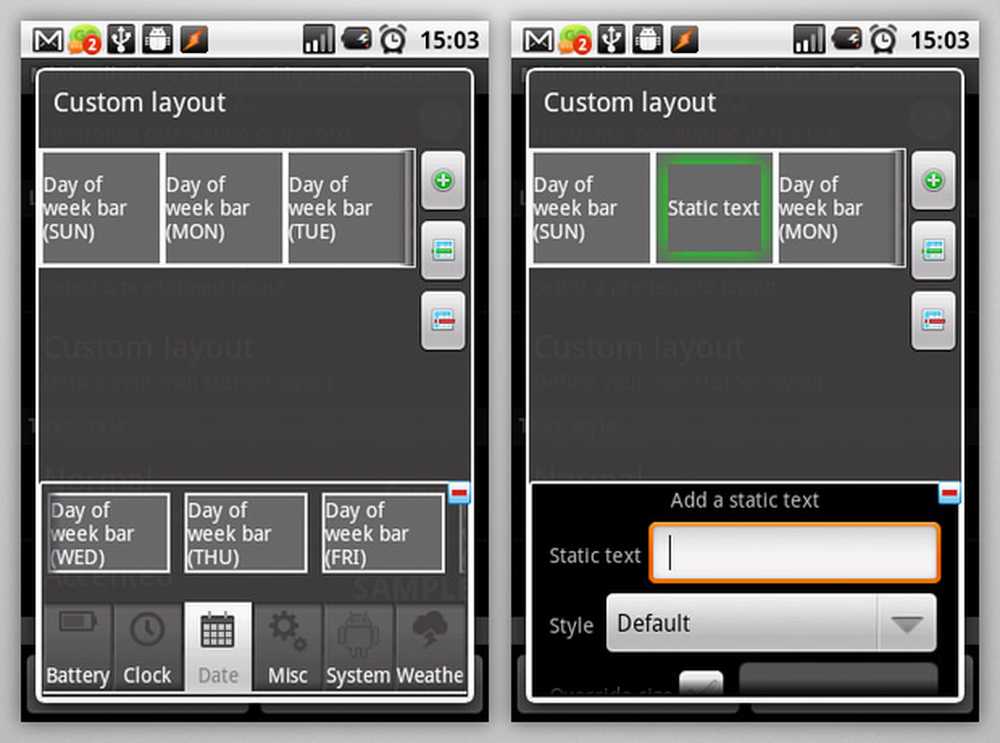
Tik op het + pictogram in de rechterbovenhoek om te beginnen met het toevoegen van uw nieuwe stukjes. Ga naar het tabblad 'Deelvenster' dat onderaan verschijnt, ga naar 'Datum', scrol horizontaal door de beschikbare opties tot je 'Dag van de week-balk (MON)' vindt. Tik, houd vast en sleep het naar de lege rij bovenaan. Doe dit voor alle zeven dagen van de week (TUE, WED, etc.), plaats ze allemaal rechts van het vorige stuk. Veeg om door de vakken bovenaan te scrollen om ze allemaal te zien.

Voeg weekdagblok en spaties ertussen toe
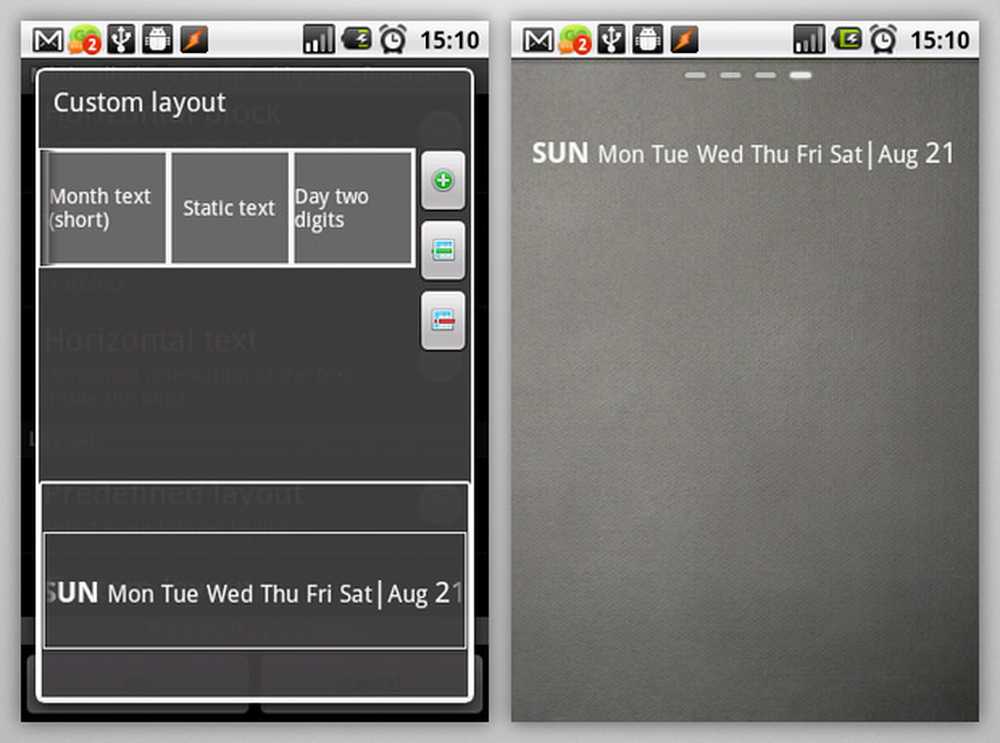
U zou nu alle weekdagen naast elkaar moeten hebben zonder spaties. Je kunt spaties of elk ander teken ertussen toevoegen met behulp van de 'Statische tekst'-stukken op het tabblad' Diversen '. Sleep een stuk 'Statische tekst' tussen twee weekdagen, tik erop en voeg een spatie toe in het invoervak. Doe dit voor alle weekdagen en eindig met de toevoeging van de maand en de datum aan het einde van de rij, gedeeld door een balk met behulp van statische tekst opnieuw.

De voltooide 'dag'-widget
Dat is het zo'n beetje. Ga terug en tik op 'OK' in het hoofdscherm met voorkeuren om de widget toe te voegen aan je startscherm.
De tijdwidget
Laten we nu naar de daadwerkelijke klok gaan. Tik en houd het startscherm opnieuw vast en voeg een andere horizontale Minimalistic Text widget toe. Herhaal de stappen vanaf de laatste keer om een aangepaste lay-out te maken en voeg deze keer de volgende stukken toe:
- Batterijniveau
- Uur (12 uur, 2 cijfers)
- Statische tekst met een puntkomma (:) in het invoerveld
- Minuut (2 cijfers)
- AM PM
Tik op het vakje Uur, vink 'Overschrijf formaat' aan in het onderste paneel en stel de grootte in op iets groots, zoals 68 in mijn geval. Herhaal hetzelfde voor het vakje Minuut.

Dat zou het voor de klok moeten doen.
Onbeperkte mogelijkheden
Nu we de configuratie hebben die we nodig hebben, is het tijd om de look & feel van de widgets aan te passen. Tik op een van de widgets om terug te gaan naar het scherm Voorkeuren. Er zijn een hele reeks functies tot uw beschikking om de minimalistische tekst op de gewenste manier weer te geven. Hier is een snel overzicht:
- Achtergrond: Zoals ik eerder al zei, kunt u kiezen voor een achtergrond van elke kleur en transparantie voor de widget
- opstelling: U kunt de uitlijning voor het hele widgetblok en afzonderlijke tekstblokken kiezen
- Tekststijl: U kunt drie verschillende tekststijlen gebruiken - normaal, geaccentueerd en niet-geaccentueerd - die kunnen worden toegewezen aan afzonderlijke tekstblokken. Binnen elke optie hebt u de mogelijkheid om de lettertypefamilie (serif, sans-serif, enz.), Stijl, kleur, grootte en vervaging te kiezen.
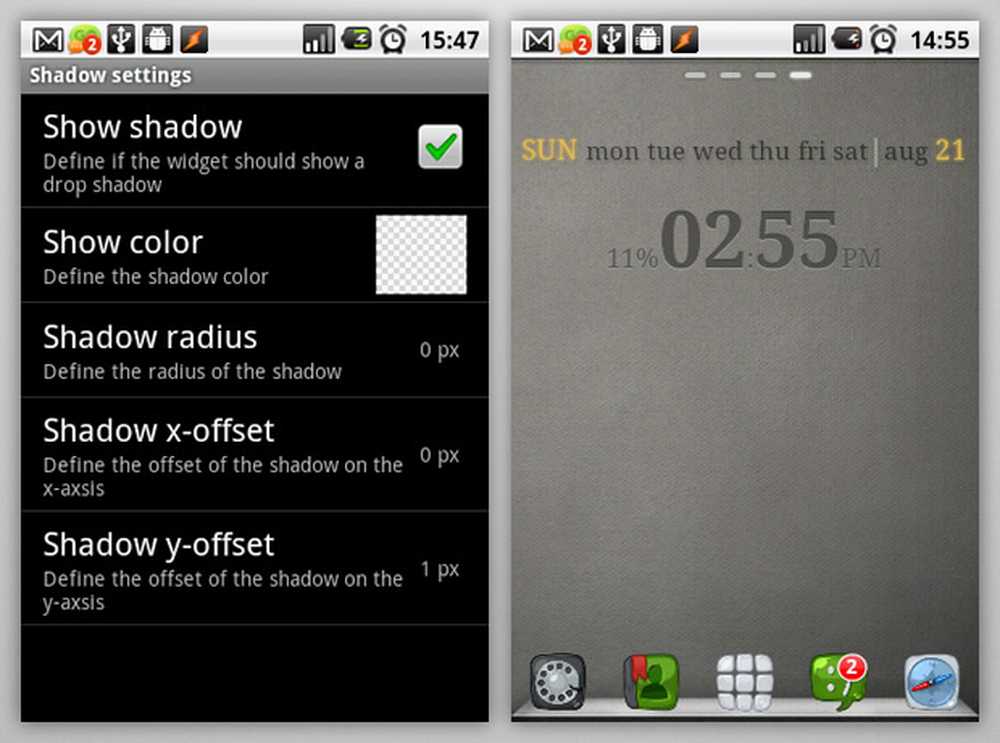
- Schaduw: Als alles is ingesteld, kunt u naar binnen gaan en met de schaduwinstellingen spelen om de tekst er uit te laten zien alsof deze over het scherm zweeft of in letterpressstijl is ingesloten. De onderstaande schermafbeelding toont de instelling voor het boekdrukeffect in mijn klok:

Gebruik de schaduwinstellingen om een boekdrukeffect te verkrijgen
Er valt nog veel meer te veranderen - meer dan ik hier zou kunnen bedenken - voor diegenen die willen verkennen. Als u Tasker of Locale gebruikt, kan Minimalistic Text zelfs variabelen uit deze apps gebruiken om nog meer informatie toe te voegen aan de al enorme reeks tekstblokken. Gezien zijn geweldige prijskaartje van GRATIS, zou je het eens moeten proberen en zien waar de hype over gaat.




