GroovyPost leert het eenvoudige bewegingseffect van Photoshop


Hallo opnieuw groovyReaders en groovyPhotoshoppers! Vandaag hebben we een heel eenvoudig en cool bewegingseffect dat je voor jezelf kunt doen, zelfs in de vroegste versies van Photoshop. Het enige dat u nodig hebt, is een goed imago om mee te beginnen en u kunt meteen aan de slag:
Stap 1 - Je object van zijn achtergrond scheiden
Als u een foto gebruikt, zorg er dan voor dat u deze eerst op zijn eigen laag scheidt. Als u niet weet hoe u dit moet doen, bekijk dan enkele van onze andere Photoshop-handleidingen om erachter te komen.

Stap 2 - De objectlaag dupliceren
Om de laag te dupliceren, Press Ctrl + J of Klik met de rechtermuisknop enKiezen Duplicate Layer.

Dan slepen en neerzetten de laag kopie hieronder origineel ...

Plaats de gedupliceerde laag vervolgens zo dat deze iets uitloopt op de zijkant van het origineel.
Stap 3 - Het bewegingseffect toepassen
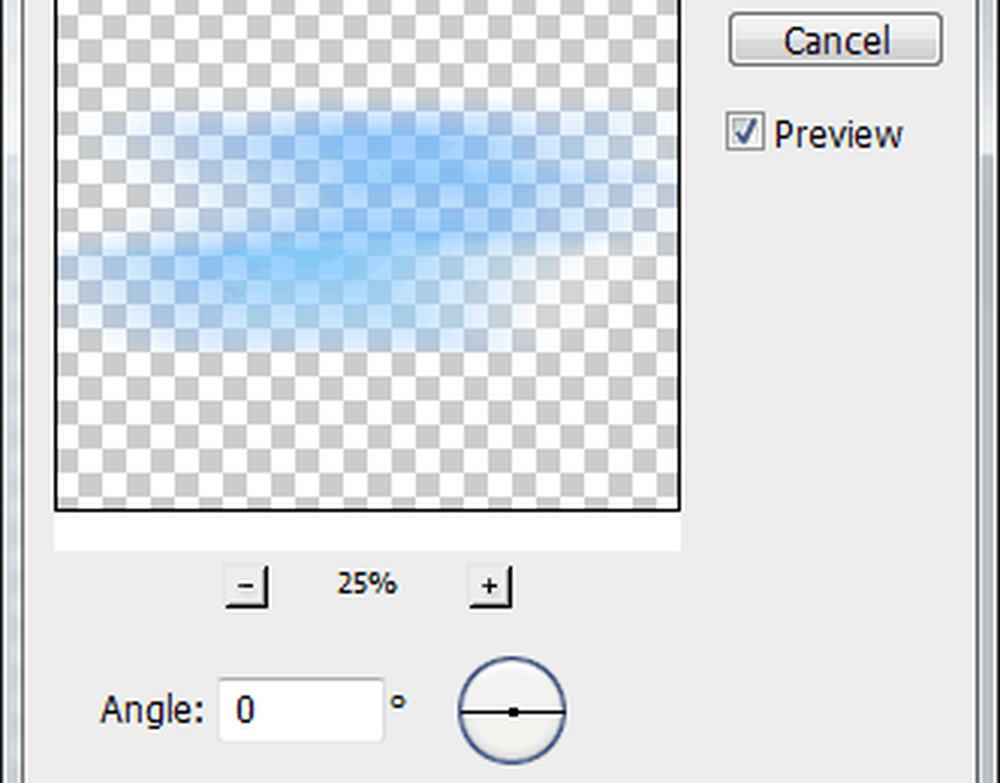
Zorg er nu voor dat je je dubbele laag geselecteerd hebt, ga naar Filters> Vervaging> Bewegingsonscherpte en dan een geschikt vinden hoek en afstand.

Dan raken de OK om de resultaten te zien.

groovyTips:
Zwaardere bewegingsvervaging:
Aangezien de bewegingsonscherpte de dekking van uw object enigszins zal verminderen, kunt u de onderste laag een paar keer dupliceren voor een zwaarder bewegingseffect. Hier is een snelle vergelijking:

Andere soorten bewegingseffecten:
Als regelmatige bewegingsonscherpte je niet echt aanspreekt, dan moet je misschien Radial Blur proberen. Het kan je een behoorlijk interessant effect geven, net als het effect dat ik op het pictogram van deze tutorial heb gemaakt.

Gedaan!
En als je de hele tijd naar die schattige Twitter-vogel kijkt, wil je dan niet dat je Twitter bezoekt om te zien wat er nieuw is? Ik ook, en terwijl je toch bezig bent, waarom volg je ons niet op Twitter??




