Maak Photoshop gemakkelijker te gebruiken door voorinstellingen te maken

Notitie: Aan het einde van deze tutorial kun je een volledige verzameling van 17 presets downloaden, allemaal in één zipbestand.
Voordat we beginnen
Als je dit nog niet hebt gedaan, bekijk dan mijn "introductie" tutorials voor Photoshop. In diegene die ik hieronder heb gelinkt, leer je de basis en doorloop je alle essentiële kennis over Photoshop:
Al onze Photoshop-zelfstudies
Basisgids
Lagen - Basisprincipes
Lagen - geavanceerde trucs
Voorinstellingen voor Photoshop en de voorinstellingenbeheerder
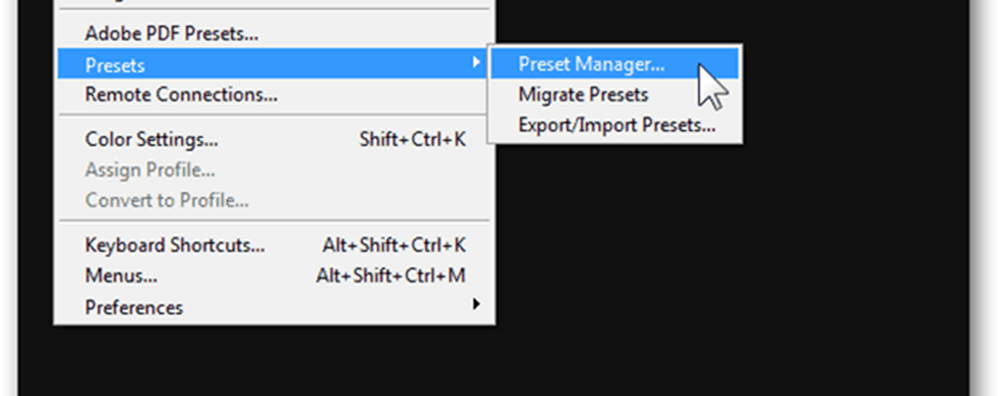
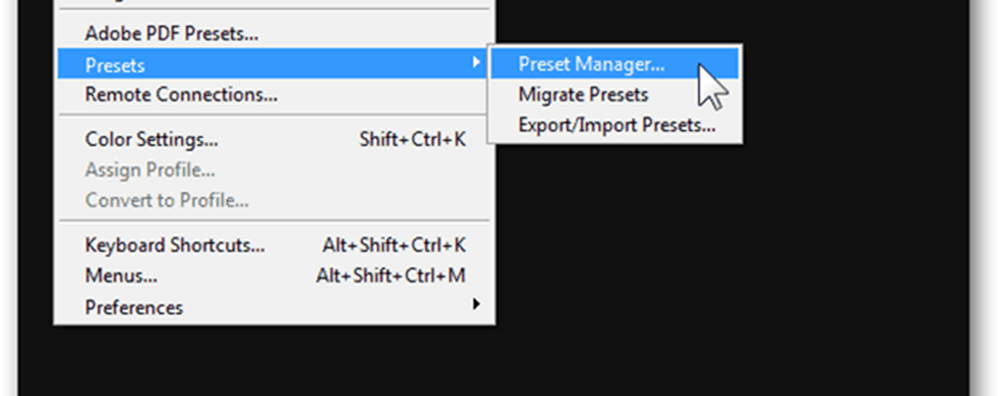
De Preset Manager is wat u gaat gebruiken als het gaat om het importeren en exporteren van presets. Je kunt het vinden door naar te gaan Bewerken> Voorinstellingen> Vooringestelde kribbe.

De standaardweergave van de manager is Penselen. In deze weergave worden alle penselen weergegeven die u zelf hebt geïmporteerd of gemaakt.

Vanuit de kleine versnelling bovenaan rechts, kunt u een andere weergavemodus kiezen. Mijn favoriet is Grote lijst, maar voel je vrij om ook de andere te bekijken.

Van de Voorinstellingstype vervolgkeuzemenu, kunt u alle andere presets selecteren die u kunt bekijken. Elke kamer heeft ook een eigen sneltoets, zoals hieronder te zien is:

Met de manager kunt u herschikken, hernoemen, afzonderlijke sets opslaan en presets verwijderen. Het is een veel betere manier om uw presets te organiseren in plaats van gedownloade afbeeldingen handmatig in de respectieve mappen te plakken.
Borstels

Wat zijn ze?
Penselen - de naam spreekt voor zich. Eenvoudige hulpmiddelen voor tekenen, retoucheren en nog veel meer. Of u nu Photoshop gebruikt om te tekenen of niet, u zult merken dat de nieuwere versies penselen bevatten die zo dicht mogelijk bij het uiterlijk van een realistische penseelstreek komen.
Hoe kan ik er een maken?
Begin met het maken van een nieuw document met een beeldverhouding van 1: 1. Hoe groter de resolutie, hoe meer u het penseel kunt schalen.

Gebruik afbeeldingen, combineer andere penselen of experimenteer gewoon met volledige vrijheid totdat u een penseel krijgt dat er precies zo uitziet als u wilt.

druk op Ctrl + Aom uw hele canvas te selecteren en ga dan naar Bewerken> Penseedrukvoorinstelling definiëren.

U kunt uw penseel een naam geven en vervolgens op drukken OK om het op te slaan.

Na het opslaan verschijnt het onder aan al uw andere brush-presets.

Hier zijn enkele van de presets die ik gebruik (links en bronnen)
Bij het maken van posters en andere kunstwerken, neem ik vaak een van de penselen uit de Watercolor Splatters op via pstutorialsws.

Voor algemeen werk en tekenen blijf ik altijd teruggaan naar het Brush Professional-pakket van Roman Melentyev.

Ten slotte wil ik mijn eigen penselen delen of borstels downloaden die door anderen worden gedeeld. Ik ga naar de officiële Adobe Photoshop Exchange, waar ik heel veel presets kan downloaden door gewoon in te loggen met mijn Adobe ID.

Stalen

Wat zijn ze?
Stalen zijn snelle kleuren die u op elk gewenst moment kunt ophalen en gebruiken terwijl u in Photoshop werkt. Deze zijn erg handig en zijn handig voor ontwerpers die graag werken volgens een strikt kleurenschema.
Hoe kan ik er een maken?
Een kleur toevoegen aan uw stalen is waarschijnlijk een van de gemakkelijkste dingen in Photoshop. Open de Kleur kiezer door op de voorgrond- of achtergrondkleur te klikken.

Vanaf hier kunt u rond spelen en zoeken naar de specifieke kleur die u wilt toevoegen.


Nadat u de kleur hebt gevonden, klikt u gewoon op de Toevoegen aan stalen knop naar rechts.

Nogmaals, je zult een naam aan je kleur kunnen toevoegen.

Vervolgens wordt het onder aan al uw andere stalen weergegeven.

Welke gebruik ik (links en bronnen)
Ik gebruik Swatches niet vaak, dus deze reeks van 26 verschillende themavakken van JustJaimee.com is alles wat ik nodig heb tijdens alle soorten werk in Photoshop.

Verlopen

Wat zijn ze?
Verlopen zijn vloeiend gemengde kleuren. Photoshop heeft een aantal ingebouwde presets, maar de meeste zijn vreselijk en je zult ze zelden gebruiken. U kunt het beste een aantal downloaden van internet of zelf iets van uw stalen maken.
Hoe kan ik er een maken?
Kies om te beginnen het gereedschap Verloop in het deelvenster Gereedschappen of door op te drukken G.

Klik nu in de Gradient Preview op de tool-eigenschappenbalk.

Selecteer hier een bewerkbaar verloop (bijvoorbeeld - de derde)

Klik op elke kleurkop om de kleur te veranderen. U kunt de kleuren wijzigen met de kleurkiezer of met behulp van de pipet om uw stalen te samplen.

Als u uw verloop wilt opslaan, bewerkt u de naam en drukt u op nieuwe knop om het op te slaan.

Welke gebruik ik (links en bronnen)
Er zijn zoveel Apple-liefhebbers als er haters zijn. De unieke en stijlvolle typografie van Apple wordt echter niet ontkend. De gebruiker mppagano helpt ons dichter bij het bereiken van zijn Apple Gradients te komen.

Wat achtergrond en algemeen webdesign betreft, kan ik niet leven zonder dit geweldige Web 2.0 van dezinerfolio.com.

stijlen

Wat zijn ze?
Laagstijlen combineren alle informatie over slagschaduwen, buitengloed en alle andere eigenschappen van de overvloeiopties van een laag. Hoewel het leuk is om rond te friemelen om de specifieke look te vinden waar je voor gaat, heb je niet altijd de tijd. Daarom is het vaak handig om sjablonen te maken..
Hoe kan ik er een maken?
Begin met het maken van een eenvoudig document, samen met een laag waarop u een stijl gaat toevoegen. Dit is mijn document:

Samen met de respectieve lagen ervoor:

Ziek Klik met de rechtermuisknop mijn tekstlaag en kies Meng opties vanuit het contextmenu om de. te openen Laagstijlen venster.

Let op het aankruisvakje stijlvoorbeeld aan de rechterkant van het venster. Hiermee kunt u uw stijlveranderingen in realtime bekijken. Hier is een snel voorbeeld van een stijl die ik heb gemaakt:

En de wijzigingen in de realtime die zijn opgetreden in de werkelijke laag:

Om mijn laagstijl op te slaan, klik ik gewoon op Nieuwe stijl knop, bevindt zich onder Annuleren.

Ik zal het een naam geven en ik ben helemaal klaar.

Welke gebruik ik (links en bronnen)
Vergelijkbaar met de Web 2.0-gradiënten heeft dezelfde website ook een aantal geweldige webstijlen, dus bekijk ze eens.

Van tijd tot tijd moet ik ook een knop of twee maken voor een beter uitziende website. Dit is waar de max.designwalker.com stijlen voor knopontwerp van pas komen.

patronen

Wat zijn ze?
Net als bij sommige andere tools waar we al over spraken, spreekt de naam hier voor zichzelf. Een patroon in Photoshop is exact hetzelfde wat u uit het echte leven kent en dat u op kleding, meubels en meer ziet. Hier zijn een paar voorbeelden:



Hoe kan ik er een maken?
Om een patroon te maken, begin je met de gewenste afmetingen. Ik zal een 1 op 1 document gebruiken, 500 x 500 in resolutie.

Teken, plak of begin met het maken van je patroon. Dit is degene die ik ga gebruiken:

Als je klaar bent, druk je op Ctrl + A om het hele canvas te selecteren en naar te gaan Bewerken> Patroon definiëren.

Nadat je de naam voor je patroon hebt gekozen, slaat het op en onder aan al je andere patronen.

Welke gebruik ik (links en bronnen)
Een cool patroon dat ik soms in posters gebruik, is het Naadloze Corkboard-patroon van brusheezy.com.

Dezelfde website, andere uploader - deze Sunny Sand Stone Textures kunnen je helpen vaker in een designer-noodsituatie te komen dan je denkt!

contouren

Wat zijn ze?
Contouren vertegenwoordigen de invoer- en uitvoercurve van een gegeven eigenschap Layerstijl. Om een beter idee te krijgen van hoe contouren werken, is hier een GIF-animatie met verschillende contouren die van invloed zijn op een slagschaduw:

Hoe kan ik er een maken?
Tijdens het bewerken van delen van een laagstijl die contouren ondersteunen (slagschaduw, buitenste gloed, enz.) Vind je de contouren sectie.

Klik vanaf hier op het contourpictogram om de contoureditor te openen.

Met deze editor kunt u uw eigen contouren maken. Het visuele effect op de invoer- en uitvoerverhouding verandert in realtime, zodat u het uiteindelijke effect op uw afbeelding gemakkelijk in de gaten kunt houden.

Gebruik ik eigenlijk Contouren?
Nee. Helemaal niet. De meegeleverde twaalf Photoshop Contouren zijn meer dan genoeg als ik ooit wil rotzooien met de I / O van een effect. Anders is dit een Photoshop-functie die ik niet vaak gebruik. Sommige Photoshop-experts en -ontwerpers kunnen hierdoor misschien op me neerzien, maar het is gewoon de manier waarop ik eraan gewend ben om te werken. Ik zou een laagstijl liever helemaal weggooien dan de contouren ervan bij te stellen om te proberen het er beter uit te laten zien.
Als u daadwerkelijk contouren wilt gebruiken, is Adobe Exchange een goed beginpunt.

Aangepaste vormen

Wat zijn ze?
Aangepaste vormen zijn vectoren die u op uw canvas kunt plaatsen voor extra flexibiliteit. Deze werken het beste als u denkt dat u in de toekomst uw afbeelding naar een grotere resolutie moet schalen en geen kwaliteit wilt verliezen.
Hoe kan ik er een maken?
Het maken van een aangepaste vorm (of een andere vector voor die kwestie) gebeurt meestal in Adobe Illustrator. Gelukkig kun je de sprong naar vector in Photoshop ook maken, op voorwaarde dat je een goed beeld hebt van hoge kwaliteit om mee te beginnen. Begin met het laden van je afbeelding.

Houd nu ingedrukt Ctrl en klik op de laagminiatuur om de inhoud van de laag te selecteren.

Ga naar het padenpaneel en klik op de Maak pad waard van selectie knop.
Terwijl je pad nog steeds is geselecteerd, ga je naar Bewerken> Aangepaste vorm definiëren. Voeg een naam toe en je bent helemaal klaar.


Gebruik ik Custom Shapes eigenlijk??
Heel zelden. Ik geef de voorkeur aan Adobe Illustrator voor Vector-graphics, maar desondanks moet shapes4free.com je laten dekken voor elke vormbehoefte die je misschien hebt.

Voorinstellingen gereedschap

Wat zijn ze?
Elke tool in Photoshop is aanpasbaar en configureerbaar. Het onthouden van al uw verschillende toolvoorkeuren kan echter een beetje lastig zijn. Dit is waar Tool Presets binnenkomen. Een tool-preset is een hulpmiddel, samen met al zijn aanvullende instellingen en met een aangepaste naam.
Hoe kan ik er een maken?
Als voorbeeld zal ik het penseel gebruiken. Eerst selecteer ik het door erop te klikken in het deelvenster Gereedschappen of door op te drukken B knop op het toetsenbord.

Met behulp van het penseelpaneel kan ik elk detail van mijn penseel configureren.

Om al mijn gereedschapsvoorkeuren op te slaan, klik ik op de kleine pijl naast het gereedschapspictogram in het bovenste paneel.

Gevolgd door de kleine versnellingsknop en de Nieuwe gereedschapsvoorinstelling keuze.

Om te finaliseren, kan ik mijn tool een naam geven en ben ik er helemaal klaar voor.

Welke gebruik ik (links en bronnen)
Ik heb op veel plaatsen op het web gekeken, maar ik kan nooit lijken te struikelen over een goede selectie gereedschapsinstellingen. Dus het enige dat ik je kan geven is mijn eigen persoonlijke verzameling van 17 gereedschapsvoorinstellingen, inclusief het geschiedenispenseel, verloopgereedschap, gereedschap voor uitsnijden en meer.