Cheat Photoshop-tekstlaagtransformaties met deze truc

Het probleem
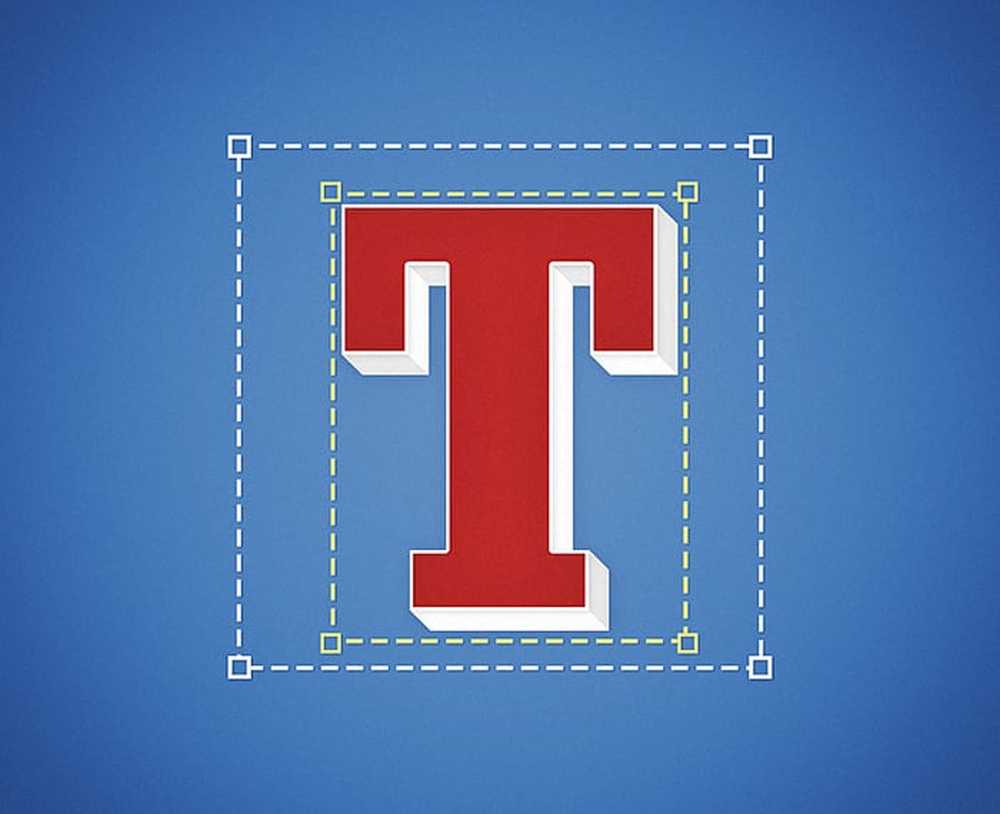
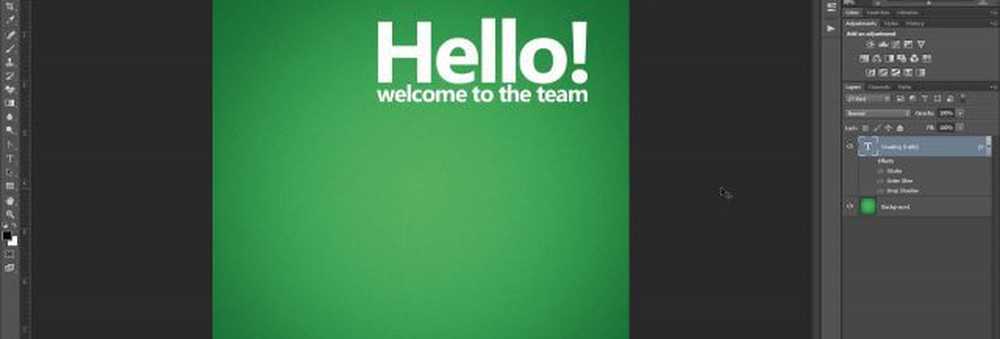
Heb je ooit geprobeerd om een tekstlaag vrij te transformeren en zag je dat de grenzen een beetje ongewoon lijken? Misschien volledig onnauwkeurig? Als je Ja hebt geantwoord, heb je gelijk! Dit is waar de grenzen van tekstlaagtransformaties er meestal als volgt uitzien:

Als u dichterbij kijkt, ziet u dat er een ongebruikelijke hoeveelheid ruimte is aan de boven- en onderkant van de lijn in de afbeelding. En zelfs wat naar rechts. Dit maakt transformaties en centreren onnauwkeurig. Dus hier is wat uw grenzen zijn moeten en zullen eruit zien nadat je onze kleine cheat gebruikt:

Veel beter, toch? Hier volgt een vergelijking tussen de gemiddelde transformatiegrenzen die Photoshop heeft voorgesteld en onze 'cheaten' -grenzen.

Dus laten we dit probleem in perspectief plaatsen. Hier is een voorbeeld van een Photoshop-document. Laten we zeggen dat ik de tekst wil plaatsen precies in het midden.

Ik begin met het gebruik van de linialen (Ctrl + R) om een aantal hulplijnen toe te voegen en het exacte midden van het document te markeren. (Als u niet weet hoe dat moet, bekijk dan eens een paar van onze Photoshop-handleidingen?)

Laten we nu een vrije transformatie op de laag proberen (Ctrl + T) en kijken of we het kunnen centreren. Wanneer we de tekst proberen te centreren volgens wat Photoshop ons als middelpunt geeft, weten we dat de transformatie verre van juist is. Er is een enorme opening onderaan de tekstlaag die de grenzen veel te ver verschuift. Kleine (maar belangrijke) gebonden onnauwkeurigheden zijn ook te zien aan de boven- en linkerkant van het transformatievak.

Waarom dit gebeurt
Hoogte
Voor de kennisdorstige die er is, hier is mijn kijk op waarom Photoshop dit doet met teksttransformaties. Als dit niet jouw kopje thee is, voel je dan vrij ga naar de eerste oplossing.
In de typografie bestaat de volledige regel uit meerdere delen (hieronder geïllustreerd).

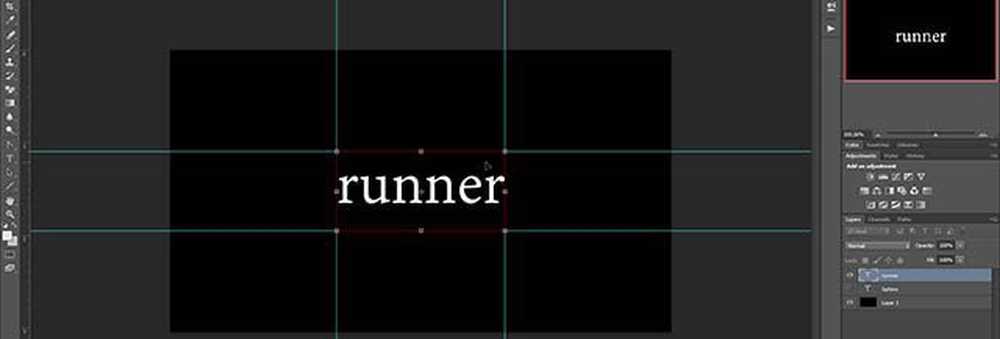
Het woord "Sphinx" is een perfect voorbeeld voor hoe lijnen in typografie werken, omdat het een hoofdletter, een opgaande lijn (h), een afmaker (p) en tekens bevat die passen binnen de x-hoogte (n, x). Maar niet alle woorden en woordgroepen gebruiken de volledige hoogte van de lijn. Een woord als "zoom" of "runner" zou bijvoorbeeld alleen de x-hoogte van de lijn gebruiken.
Om mijn theorie te illustreren, heb ik een tekstlaag gemaakt met "Sfinx", naar links gespoeld. Ik heb toen vrije transformatie gebruikt en gidsen rond de grenzen van de transformatiekast geplaatst. Hoewel het selectiekader niet volledig overeenkomt met de lijnhoogte van het huidige lettertype, kan dit zijn omdat Photoshop een vooraf gedefinieerde hoogte heeft die is gemaakt om te werken met meer extravagante en ongebruikelijke lettertypen.

Vervolgens heb ik de laag gedupliceerd en alleen de inhoud gewijzigd in het woord 'runner' met de volledige hoogte. Na het opnieuw transformeren waren de grenzen hetzelfde.

Wat dit ons vertelt is dat de manier waarop de typische teksttransformatie in Photoshop werkt, gebaseerd is op een vooraf gedefinieerde regel. Dat, samen met de standaardinstelling "Auto" voor leiden (regelhoogte), geeft Photoshop steeds meer excuses om een aparte manier te hebben om omsluitende vakjes voor tekstlagen te maken.
Breedte
Afgezien van onnauwkeurigheden in de hoogte, toonde ons vorige "Hello" -voorbeeld ook enkele problemen met de breedte. Dus wat is de deal? Afgezien van het evenwichtig houden van dingen met toonaangevende, moeten typografen ook uitkijken voor tracking en kerning. De eerste is de collectieve ruimte tussen alle personages, en de laatste is de afstand tussen een reeks letters.

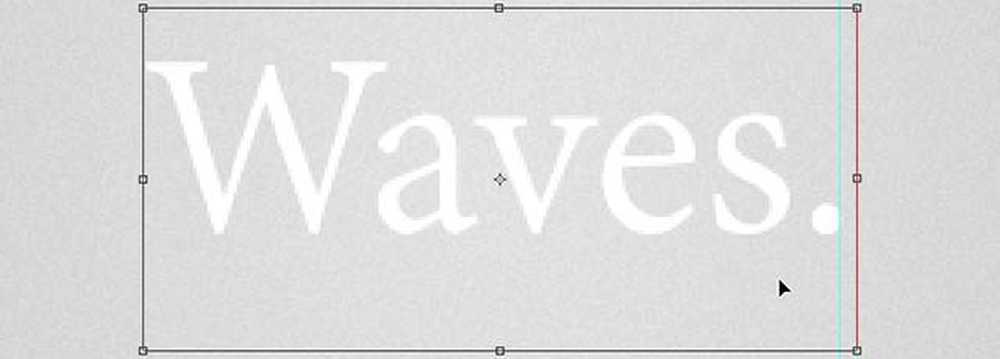
Vanwege tracking voegt Photoshop waarschijnlijk wat extra ruimte toe aan het einde van elk woord. Hoewel niet erg handig voor nauwkeurigheid, kan dit een goede zaak zijn als je later meer tekst wilt toevoegen en een meer technische kijk wilt hebben op de breedte van je huidige tekstblok..
In de onderstaande schermafbeelding ziet u hoe de transformatiegrenzen van Photoshop een kleine spatie invoegen na de punt, maar niet voor de eerste letter. Dit valt volledig samen met mijn theorie van de onnauwkeurigheden in de breedte en geeft, net als de hoogte, een extra reden voor Photoshop om een meer verschillende tekst-transformerende begrenzingsbox te hebben.

Betekent dit dat de alternatieve manier van transformeren van Photoshop beter is dan de reguliere manier? Kan zijn. Of je dit nu een "bug" of een "feature" noemt, één ding is zeker - het is niet willekeurig, en er is enige aandacht aan besteed.
Cheat 01 - Transformeren met een lege laag
De eerste methode om een nauwkeurige vrije transformatie te krijgen, is door uw tekst samen met een lege laag aan te passen.
Ik zal beginnen Alt + Klik-het nieuwe laagpictogram in het deelvenster Lagen.

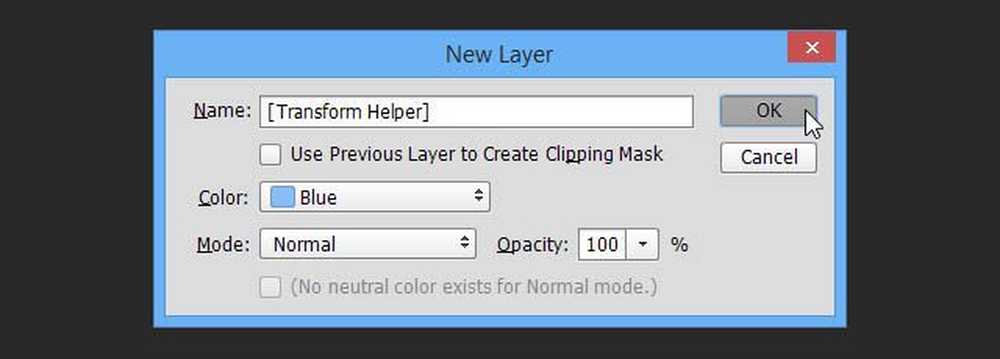
Dit zal dan het dialoogvenster "Nieuwe laag" van Photoshop openen. Om de zaken opgeruimd te houden, geeft u uw laag een naam als "[Transform Helper]". Voeg eventueel een kleur toe zodat deze nog meer opvalt.

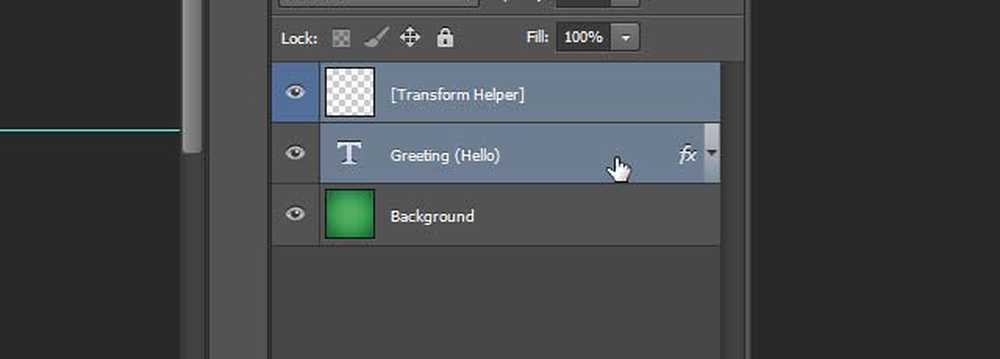
Zorg ervoor dat je transform-helper zich boven of onder de tekstlaag bevindt die je wilt transformeren. Met één laag geselecteerd Shift + Klik de tweede om het aan de selectie toe te voegen.

Dan, vrije transformatie met Ctrl + T en je merkt meteen het verschil: de juiste grenzen die direct op de randen van onze tekst klikken!

Zodra u de tekst centreert, wordt deze keer 100% gefocust op basis van de fysieke ruimte die de tekst in beslag neemt.

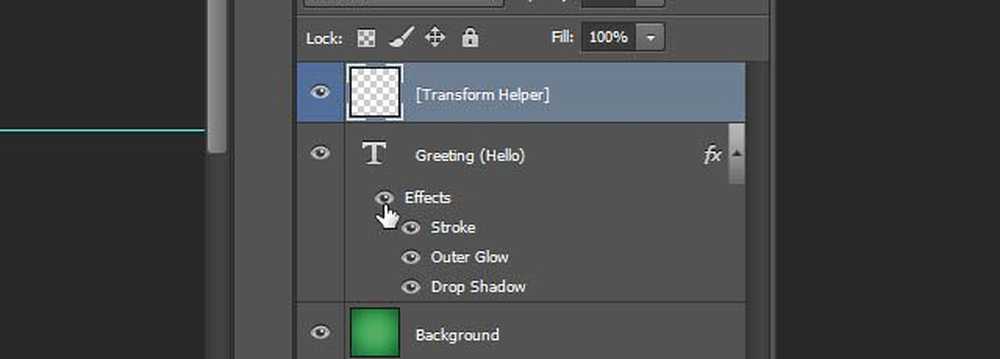
Als een bonus, laten we eens kijken of deze truc zal werken als we verschillende effecten op onze tekstlaag inschakelen, inclusief Outer Glow en Drop Shadow.

Zoals u kunt zien, vallen de gloed en schaduw vrijelijk buiten het begrenzingsvak voor de transformatie en hebben daar geen enkel effect op. Dus voel je vrij om de overvloeiopties te gebruiken, veilig in de wetenschap dat je vertrouwde transformatiehulp nog steeds werkt.

Maar dat is niet alles! Ga verder naar Cheat 05 om erachter te komen waarom.
Cheat 02 - Transformeren door te groeperen
Als je niet graag elke keer een laag wilt maken, is deze tweede methode misschien iets voor jou.
Sleep uw tekstlaag naar het pictogram "Nieuwe groep" (dat ik vaak "Nieuwe map" noem).

En zorg ervoor dat je je groep hebt geselecteerd voordat je transformeert.

U krijgt dezelfde nauwkeurige grenzen, klaar om uw tekst precies in het midden te plaatsen.

En dat is nog steeds Niet alles! Spring naar Cheat 05 om erachter te komen waarom.
Cheat 03 - Transformeren door te rasteren
Dit is een methode die ik niet zou aanraden omdat het je tekstlaag verandert in een normale rasterlaag. Dit betekent dat u het vermogen om te schalen en transformeren te verliezen zonder kwaliteitsverlies. Erger nog: u kunt de inhoud van uw tekstlaag achteraf niet meer wijzigen. Met dat gezegd, als alles wat je zoekt een snelle oplossing is - deze oplossing werkt nog steeds prima.
Klik met de rechtermuisknop uw tekstlaag en selecteer Type rasteren.

Nogmaals - een perfect begrenzingsvak dat geen extra toegevoegde effecten in overweging neemt.

Cheat 04 - Transformeren door te converteren naar een slim object
In mijn ogen is precies het tegenovergestelde van rasteren het converteren naar een slim object. Ironisch genoeg werkt dit ook als een oplossing voor ons transformatieprobleem, maar gedeeltelijk.
Start op Rechts klikken uw tekstlaag en selecteren Omzetten naar slim object.

druk op Ctrl + T transformeren en, uh-oh! Het lijkt erop dat het slimme object onze enorme buitenste gloed binnen de transformatiegrenzen probeert te krijgen.

Laten we dat nog eens proberen, maar alleen deze keer met onze effecten uitgeschakeld.

Hoera! Terug naar de perfecte begrenzende doos die we kennen en waarderen van onze vorige cheats.

Maar net als je denkt dat alles goed is, laten we proberen de effecten opnieuw in te schakelen vanuit het slimme object.

Beep-boop! Photoshop lijkt dat niet leuk te vinden, en wij ook niet. Alle effecten die u toepast binnen het slimme object wordt beperkt door de begingrenzen. De enige manier om dit te omzeilen zou zijn om de effecten opnieuw toe te passen op de originele Smart Object Layer, in plaats van de inhoud ervan.

Om samen te vatten, is het gebruik van Smart Objects waarschijnlijk niet de beste optie bij het bedriegen van Photoshop-teksttransformaties. Hoe dan ook, het is nog steeds de moeite waard om deze truc in je achterhoofd te houden.
Cheat 05 - Bonus!
Gotcha! Ik ben bang dat dit de enige vier methoden zijn die ik heb gevonden waarmee je de nauwkeurigheid van je transformaties kunt terugbrengen.
Maar laat dat je niet ontmoedigen. Ik heb besloten om de dingen voor je te versnellen door Photoshop-acties te maken voor mijn twee favoriete methoden: Transform Helper and Grouping!
Gebruik de onderstaande knoppen om te downloaden: