Hoe de User Agent-string in Microsoft Edge, Chrome, Firefox, Opera, Internet Explorer of Safari te wijzigen

Bepaalde elementen van een webpagina die u in een desktopbrowser zou vinden, zijn niet altijd aanwezig in een mobiele versie; of dit is voor eenvoudigere navigatie; of om ervoor te zorgen dat de pagina correct wordt geladen op het apparaat. Een functie van webbrowsers die de user-agentstring wordt genoemd, zorgt ervoor dat dit gebeurt. Webontwikkelaars gebruiken deze functie in hun webbrowser om te testen hoe hun websites eruit zien en werken op verschillende platforms zonder dat ze daadwerkelijk eigenaar zijn van dat apparaat. Dit kan ook handig zijn voor eindgebruikers die mogelijk een website moeten bezoeken die niet wordt ondersteund door hun webbrowser. In dit artikel laten we u zien hoe.
Hoe u uw webbrowsers kunt wijzigen User Agent-tekenreeks in Windows 10, macOS of Linux
Microsoft Edge en Internet Explorer
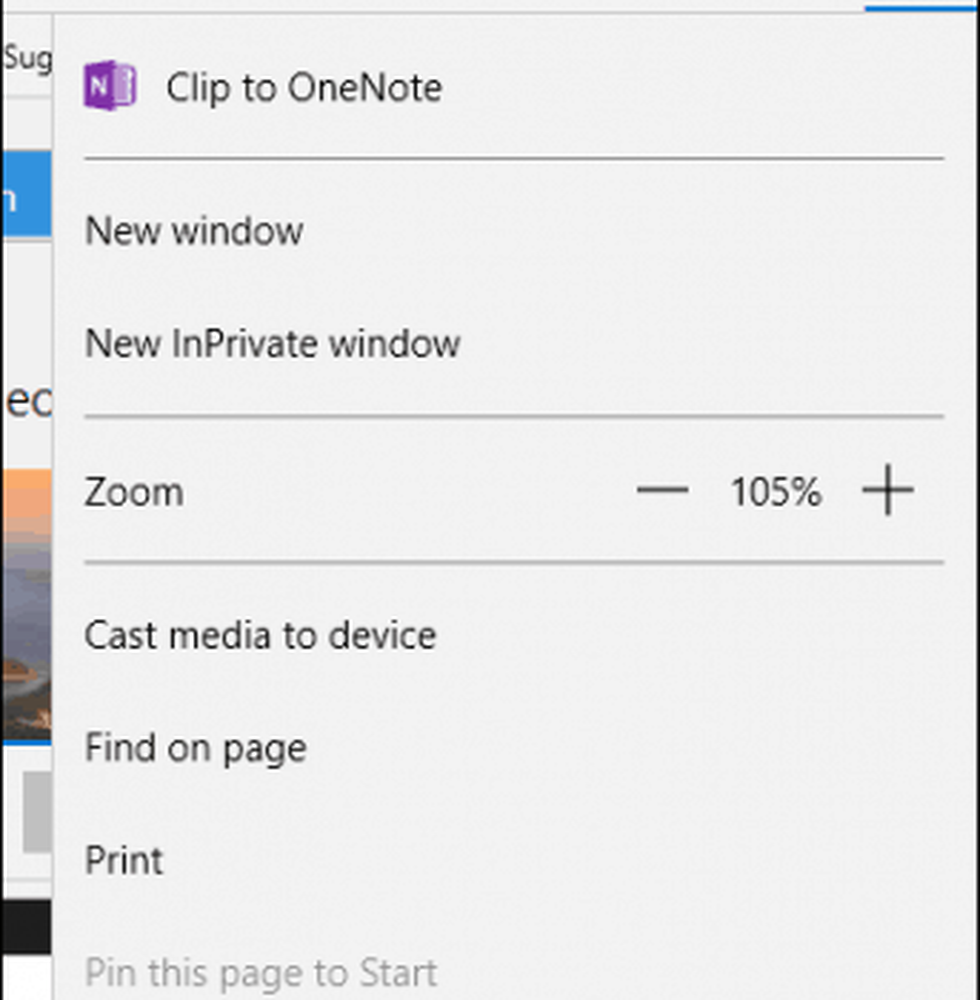
Er zijn verschillende manieren om toegang te krijgen tot de ontwikkelaarstools in Edge. De snelste manier is om op F12 op je toetsenbord te drukken. Een andere manier is in het menu Meer acties (...)> F12 Developer Tools.

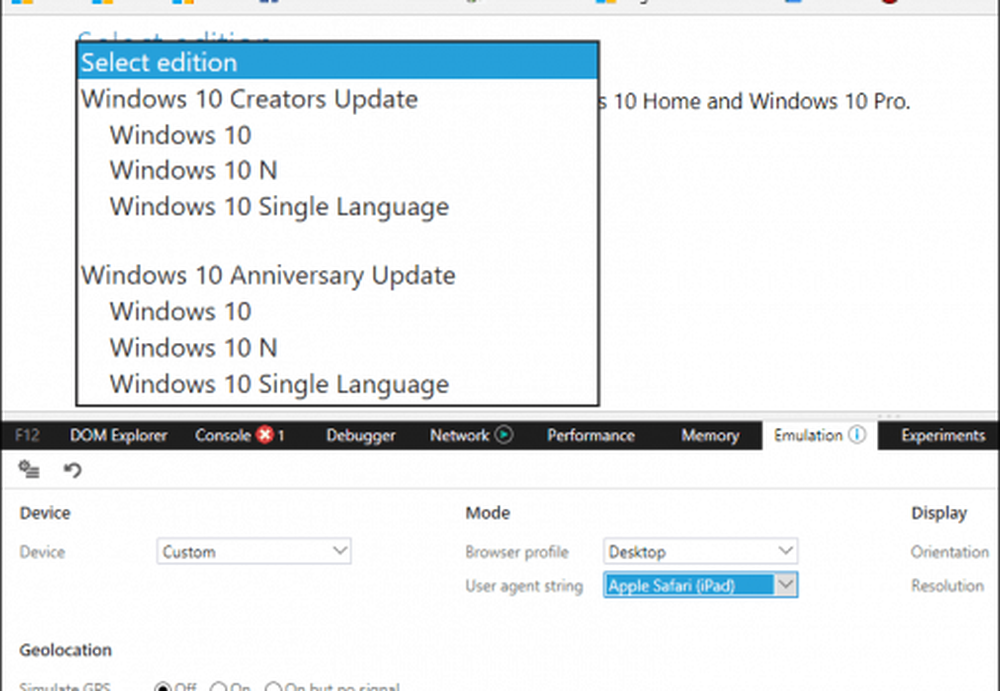
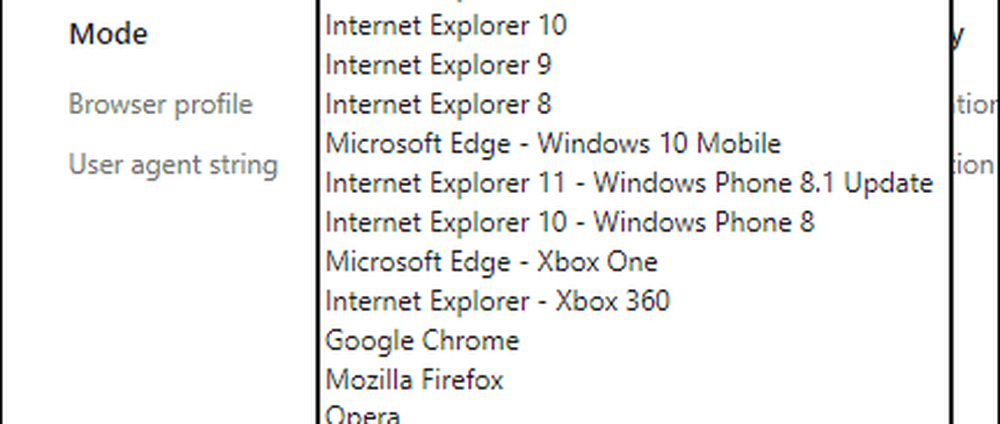
Selecteer de wedijver klik vervolgens op in de User-agentstring keuzelijst.

Kies een geschikte webbrowser waarin u wilt testen. Zowel Edge als Internet Explorer ondersteunen verschillende modi, waaronder Opera, Safari, Firefox en Chrome. Wanneer deze is geselecteerd, wordt de pagina die u bekijkt, in realtime vernieuwd, zodat u kunt zien hoe deze zich in die bepaalde webbrowser gedraagt.

Google Chrome en Opera
In Chrome kunt u de ontwikkelaarstools snel openen door op te drukken Control + Shift + i. Als u het vanuit het menu wilt doen, klikt u op Aanpassen en controleren menu in de rechterbovenhoek ... .

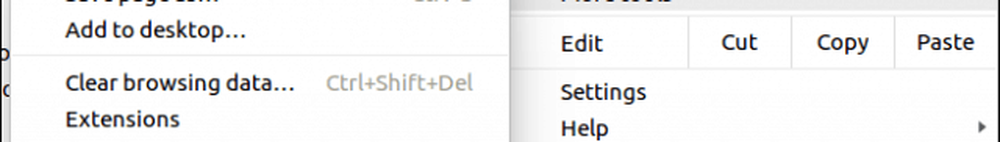
... klik vervolgens op Meer Extra> Developer Tools.

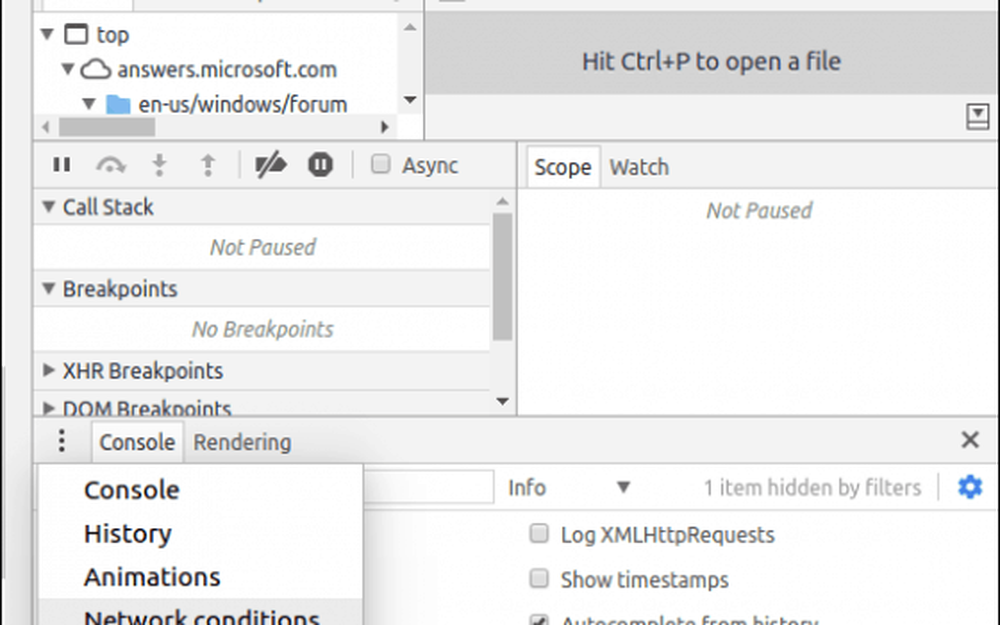
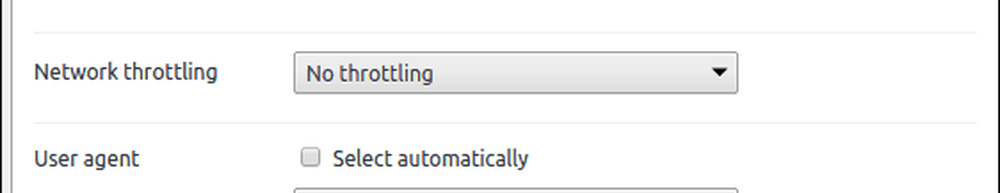
Klik onderaan het venster op het verticale elliptische menu en klik vervolgens op Netwerk omstandigheden.

Selecteer het tabblad Netwerkvoorwaarden en schakel het vinkje uit selecteer automatisch.

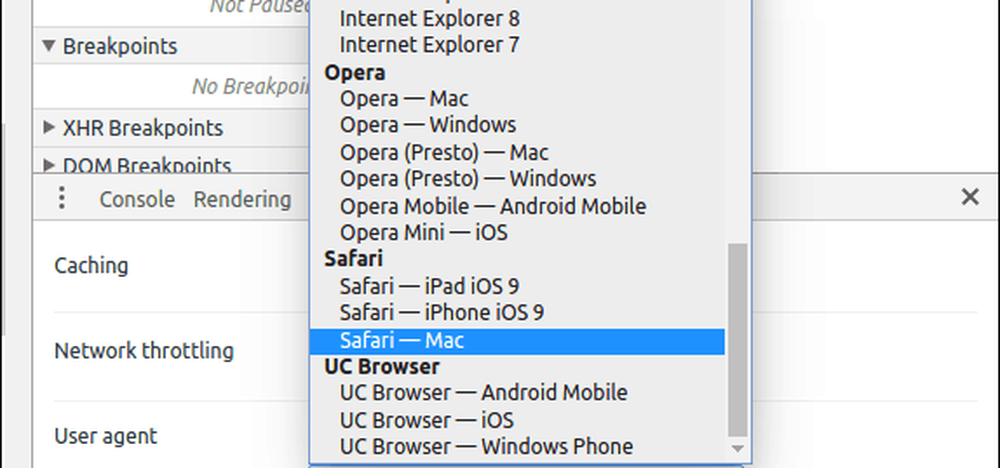
Klik in de gewoonte keuzelijst en kies vervolgens de gewenste browsermodus.

De ontwikkelaarstools van Opera zijn gebaseerd op Chrome, maar de toegang tot deze is een beetje eenvoudiger. Klik op Weergave> Toon ontwikkelaarsmenu. Klik op het vervolgkeuzemenu Ontwikkelaar en vervolgens op Ontwikkelaarstools.
Mozilla Firefox
In tegenstelling tot Chrome, Opera, Edge en IE beschikt Firefox niet over een gebruiksvriendelijke manier om snel de user-agentstring te wisselen. Je moet de about: config instellingen wijzigen vervolgens de useragent string handmatig. Als het met de hand bewerken van de configuratie u leerachtig maakt, raad ik u aan een snelle en eenvoudige add-on te gebruiken. Ga naar de Add-ons voor Firefox-website en zoek dan naar een User Agent-string.

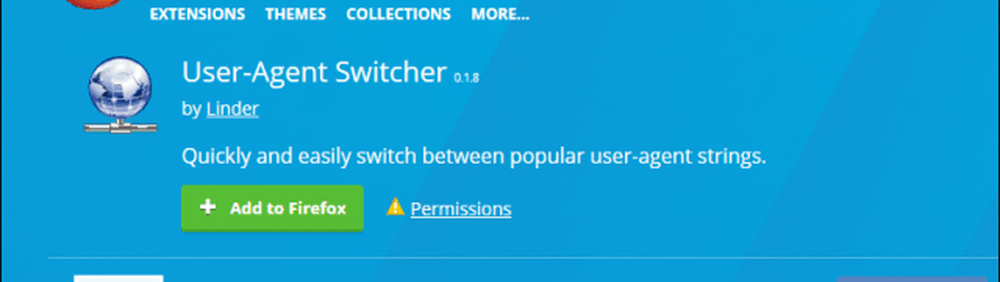
Er zijn nogal wat add-ons voor Firefox waarmee je de user-agent-string kunt wijzigen, maar ik heb het gevonden User-Agent Switcher om het meest geaccepteerd te worden met veel goede recensies. Er zijn add-ons met vergelijkbare namen, dus zoek naar de versie met het wereldbolpictogram en een bijgevoegde netwerkpijp. Klik op Toevoegen aan Firefox.

Klik op Toevoegen.

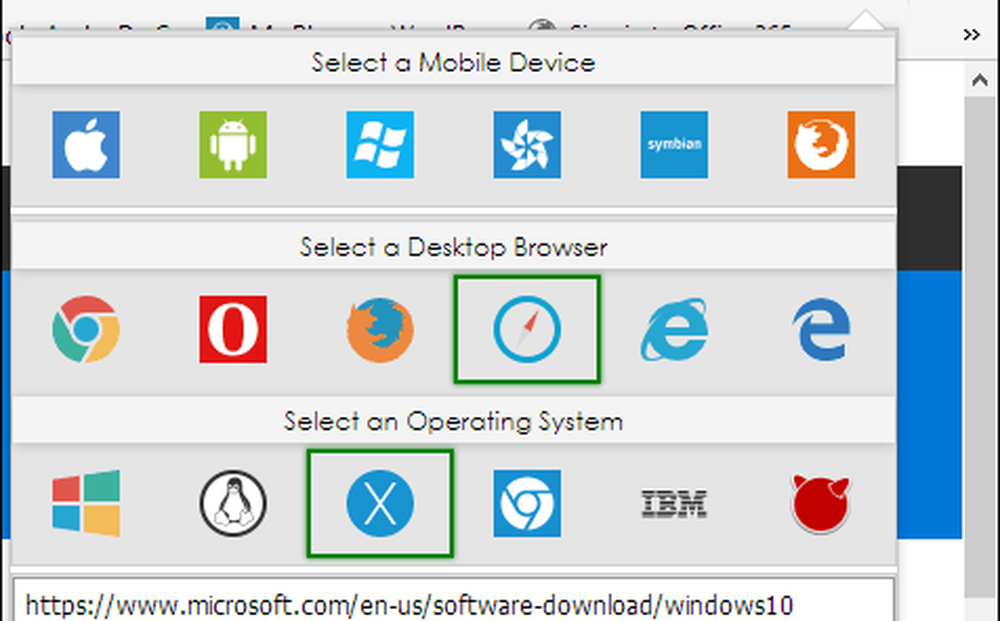
Klik op het pictogram User Agent String in het menu Add-ons. Kies de desktopwebbrowser en het besturingssysteemplatform om de gewenste website te bekijken. Dat is alles wat er is.

Safari op macOS
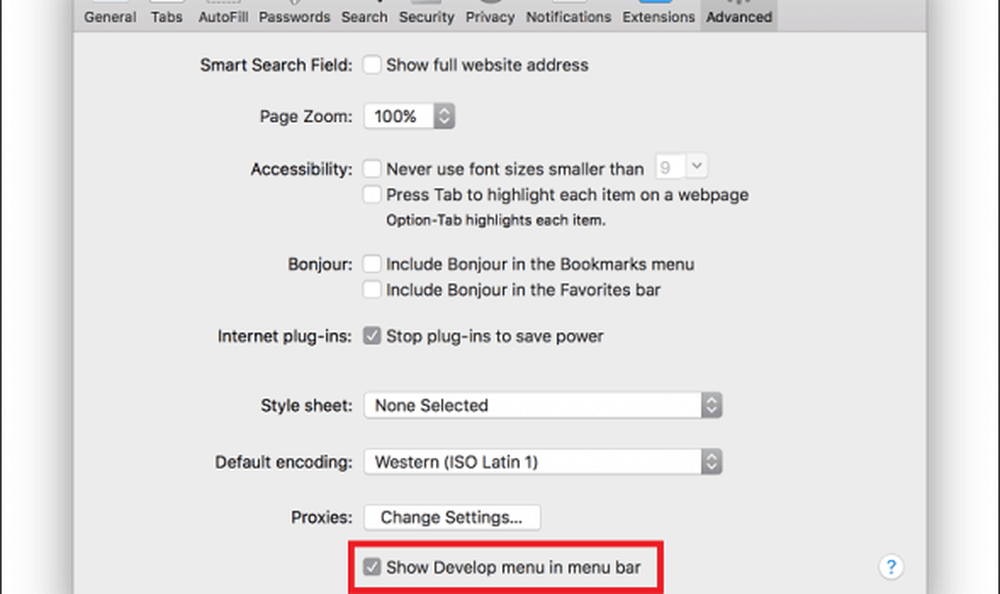
In Safari op macOS moet je eerst het menu Ontwikkelen inschakelen. Open hiervoor het menu Safari> Voorkeuren> Geavanceerd. Onderaan het venster vinkt u het selectievakje aan Toon Ontwikkelingsmenu in menubalk.

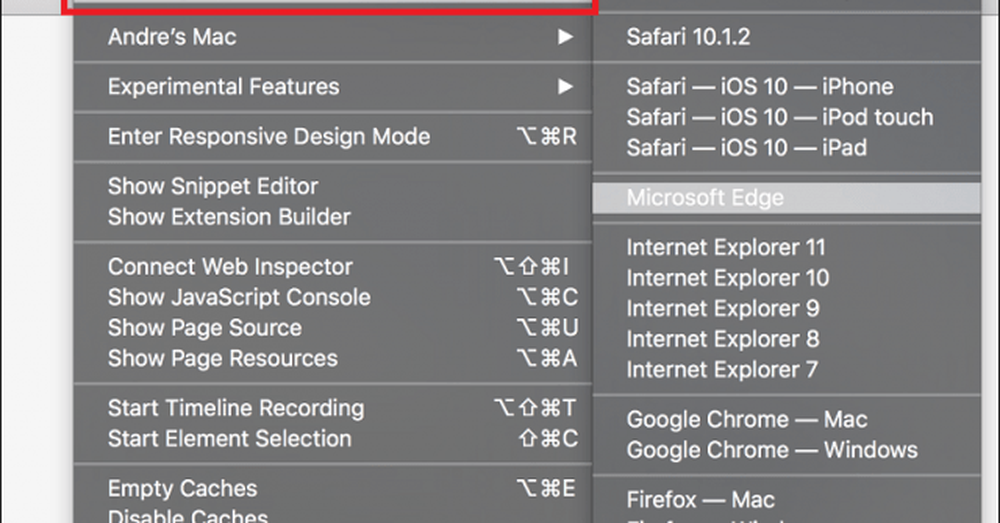
Klik op Ontwikkelen> Gebruikersagent en kies vervolgens de gewenste webbrowser.

Conclusie
Dus, zo kunt u de user-agentstring van uw webbrowser wijzigen of wijzigen. Het is niet alleen voor ontwikkelaars, het kan zelfs handig zijn voor scenario's waarin specifieke inhoud verborgen is die normaal beschikbaar zijn op een ander platform. Als u bijvoorbeeld ISO-bestanden rechtstreeks wilt downloaden van de Microsoft Software Download-pagina op Windows, vereist Microsoft dat u de Media Creation Tool gebruikt. Maar door de user-agentstring te wijzigen, kunt u de ISO-image direct downloaden als de pagina een ander platform zoals Linux of macOS detecteert.