Wat is het vloeiend ontwerpsysteem in Windows 10 en hoe u het kunt in- of uitschakelen

Microsoft heeft de Vloeiend ontwerpsysteem als de nieuwe ontwerptaal voor Windows 10. Dit was de eerste grote vernieuwing voor de gebruikersinterface van Windows-besturingssysteem na Metro Design van Windows 8. Dit is een perfecte combinatie van Aero-ontwerp van Windows 7 en de nieuwe Metro-gebruikersinterface van Windows 8 of Windows 8.1. Het vloeiende ontwerpsysteem van Microsoft was erop gericht om Windows 10 er mooier uit te laten zien. Om eerlijk te zijn, vond ik Windows 10 altijd niet goed ontworpen omdat het besturingssysteem er zeer veel functies uit zag maar nooit aantrekkelijk was zoals Windows 7 of Windows 8. Maar nu met Fluent Design is Windows prachtig.
Wat is het Microsoft Fluent Design-systeem?

Zoals Microsoft vermeldt in hun officiële documentatie,
Het vloeiende ontwerpsysteem voor UWP bestaat uit een aantal UWP-functies en richtlijnen voor het maken van UWP-apps die prachtig presteren op verschillende apparaten, ingangen en dimensies. Onze richtlijnen zijn onderverdeeld in verschillende categorieën: indeling, stijl, bedieningselementen, invoer en apparaten en bruikbaarheid.
Dit betekent dat het vloeiende ontwerpsysteem geen concept of slechts een reeks richtlijnen is. Het is een mix van uiterlijk, gedrag, indeling en schaalbaarheid van UWP-apps in verschillende omgevingen.
Waarom u uw huidige gebruikersinterface van uw app moet converteren naar Fluent Design
Nou, laat me eerst schrijven wat Microsoft daarna zegt, ik zal het op mijn eigen manier schrijven:
Functies van het Fluent Design-platform zijn ingebouwd in UWP (Universal Windows Platform) en helpen u bij het maken van vloeiende apps. Sommige van deze functies, zoals effectieve pixels en het universele invoersysteem, zijn automatisch. U hoeft geen extra code te schrijven om hiervan te profiteren. Andere functies, zoals acryl, zijn optioneel; u neemt ze op in uw app door code te schrijven om ze op te nemen.
Dit betekent dat als u al een Windows-app heeft, u deze gemakkelijk naar Fluent Design kunt converteren. U hebt geen extra code of iets nodig, maar uw code wordt verbeterd om aantrekkelijker te worden zodra u die kleine wijzigingen aanbrengt. Dit betekent dat je alleen moet gaan voor het toevoegen van vloeiend ontwerp aan je apps! Maar eerst moet u zorgen voor wat Fluent Design System samenbrengt.
Onderdelen van het vloeiend ontwerpsysteem
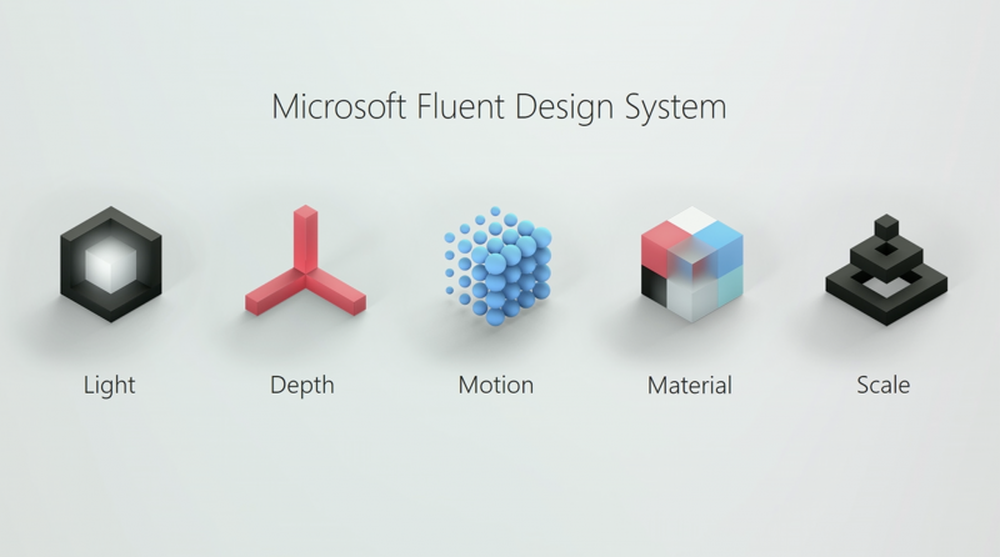
 Welnu, het Fluent Design-systeem bestaat uit 5 hoofdelementen die het hebben gebouwd. Ze zijn als volgt:
Welnu, het Fluent Design-systeem bestaat uit 5 hoofdelementen die het hebben gebouwd. Ze zijn als volgt:
- Licht
- Diepte
- Beweging
- Materiaal
- Schaal
Licht:
Licht is het element dat de aandacht van de gebruiker trekt. Het wordt in Windows 10 gebruikt om de gebruiker naar het aanwijzerelement in de gebruikersinterface te leiden. Dit maakt de gebruikerservaring veel beter dan vroeger zonder.
Diepte:
Diepte is een element dat de gebruiker voorbij de vlakheid van het ontwerp brengt. Het helpt hen te genieten van de gelaagdheid van de gebruikerservaring waardoor deze aantrekkelijker en aantrekkelijker wordt.
Beweging:
Motion is nu het element van het vloeiende ontwerpsysteem dat alle andere elementen binnen Windows 10 tot leven brengt. Het is verantwoordelijk voor de belangrijkste overgangen van de apps die het algemene gedrag van de toepassing bepalen..
Materiaal:
Wacht, laat me je vertellen dat dit geen imitatie is van het materiële ontwerp dat Google biedt voor Android-apparaten. Dit element is verantwoordelijk voor het tonen van de echte materialisatie van de app. Dit bestaat voornamelijk uit Acryl of in eenvoudige woorden, het typische blauw dat de gebruikerservaring nog beter maakt.
Schaal:
Nu komt Schaal, het is dat element dat de ervaringen in het oude 2D-ontwerp verbetert om nieuwe en moderne ervaringen te geven die eerder niet mogelijk waren. Ze zullen uw gebruikerservaringen verbeteren door de pixels te gebruiken en ze op de juiste plaatsen te belichten in plaats van alleen maar de vage oude kleuren te laten zien. Dit betekent ook dat de pixeldichtheid van de moderne schermen zal worden gebruikt om uw ervaringen te verbeteren.
Het vonnis:
Welnu, het Fluent Design-systeem is iets dat Windows 10 vanaf het begin nodig had, maar omdat Microsoft klaar is met de toevoeging van belangrijke functies aan het besturingssysteem, richten ze zich nu ook op het mooier maken ervan. En ik ben er zeker van dat andere mensen zoals ik deze nieuwe ontwerptaal zouden waarderen en zouden even enthousiast zijn om het geïmplementeerd te zien als we nieuwere belangrijke releases van Windows 10 zien.
Dit is het vloeiend ontwerpsysteem van Microsoft in Windows 10! U kunt meer over Fluent Design System lezen in de officiële documentatie van Microsoft.
Schakel vloeiend ontwerp in of uit in Windows 10
De meeste ontwerpelementen van Fluent zijn te vinden in Windows 10 Fall Creators Update v1709. Er kunnen kansen zijn dat u deze nieuwe gebruikersinterfacevernieuwing wel of niet leuk vindt. Of dat kan een reden zijn waarom uw machine vloeiend ontwerp niet zou ondersteunen, waardoor uiteindelijk de algehele prestaties van de machine zouden worden gedood.
Voordat u begint, ziet u mogelijk verschillende doorschijnende effecten in verschillende delen van het besturingssysteem. Net als dit:
 Om te beginnen, open de instellingen app uit het WinX-menu. Ga nu naar personalisatie instellingen in de app Instellingen.
Om te beginnen, open de instellingen app uit het WinX-menu. Ga nu naar personalisatie instellingen in de app Instellingen.
U zult nu een lijst met submenu's bekijken in het linkerdeelvenster van de app Instellingen. Je moet kiezen kleuren ervan.
Op de pagina aan de rechterkant ziet u een lijst met beschikbare opties voor u. Dit omvat de selectie van een accentkleur, selectie van een donker of licht thema en meer. Daaronder selecteert u de Transparantie-effecten toggle.

Hier, als je deze knop inschakelt, zie je de transparantie-effecten of anders zie je geen transparantie-effecten als je het uitschakelt.
Dit is een screenshot zonder de vloeiende ontwerpelementen: