Progressive Web Apps (PWA's) gebruiken met Chrome op Windows 10

Hoewel PWA's er al een paar jaar bestaan, krijgt de Chrome-ondersteuning voor Windows 10 een veel groter gebruikersbestand. Hier is een blik hoe te installeren en aan de slag te gaan met PWA's op Windows 10 met Chrome 70 of hoger.
Installeer PWA's met Chrome op Windows 10
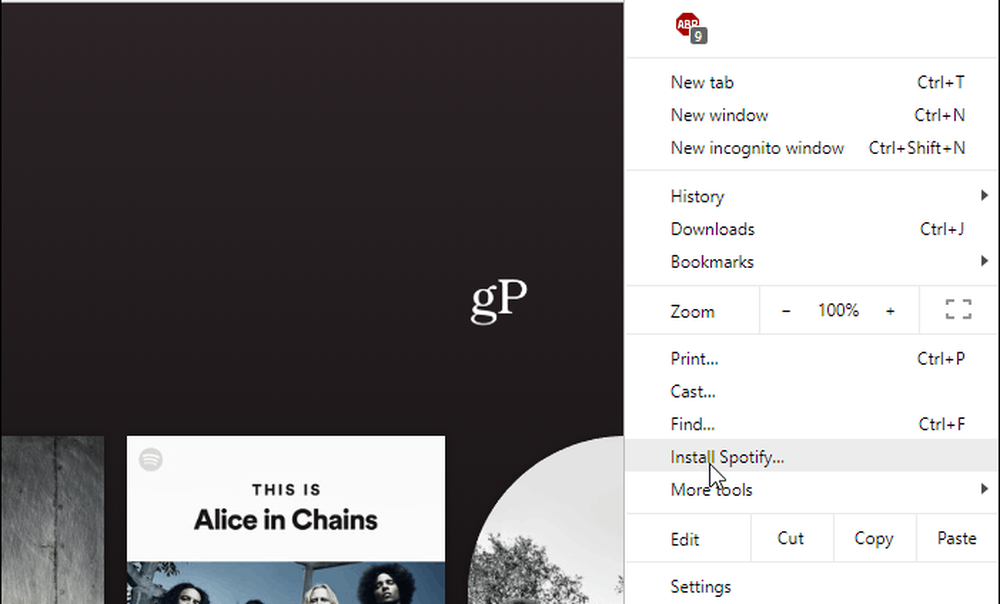
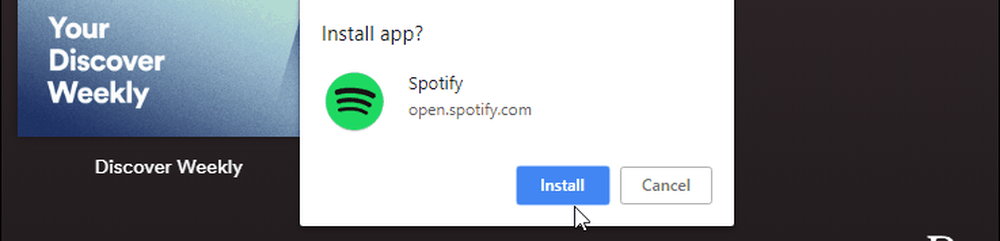
Google biedt nog geen PWA-winkel aan, maar je kunt nog steeds PWA's krijgen, je moet alleen weten welke services ze bieden, evenals de site. Voor dit voorbeeld gebruiken we Spotify en Twitter. Ga naar deze Spotify PWA-site in Chrome. Klik op het Chrome-menu in de rechterbovenhoek van de werkbalk en kies vervolgens "Install Spotify" in het menu.

Verifieer vervolgens dat u het wilt installeren wanneer Chrome het bericht opent.

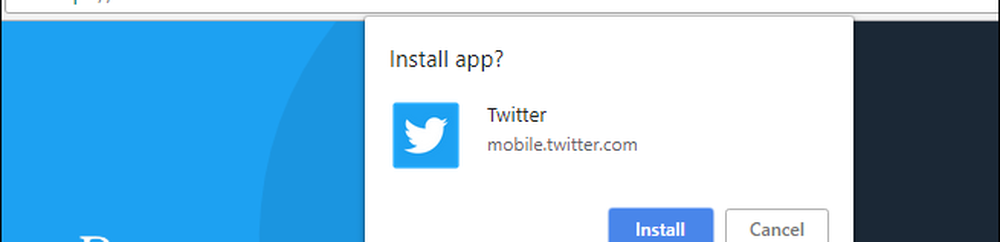
Het proces is hetzelfde voor Twitter. Ga naar de Twitter-mobiele site en klik op de Chrome-menu> Twitter installeren en verifiëren dat je het wilt.

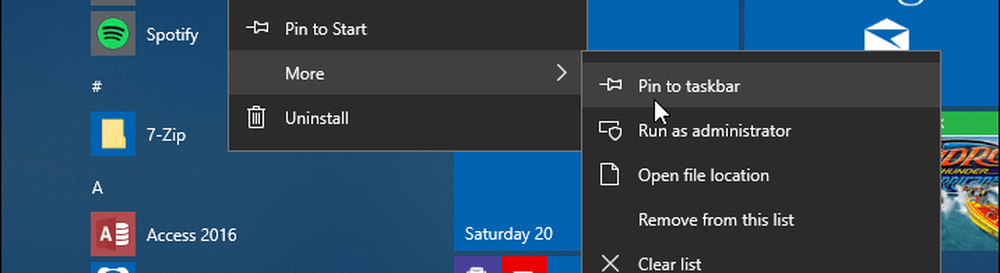
Zodra je de PWA hebt geïnstalleerd, verschijnt het pictogram in het Start-menu en op het bureaublad en je start het zoals elke andere desktop-app. U kunt het zelfs naar de taakbalk vastzetten als u dat wilt.

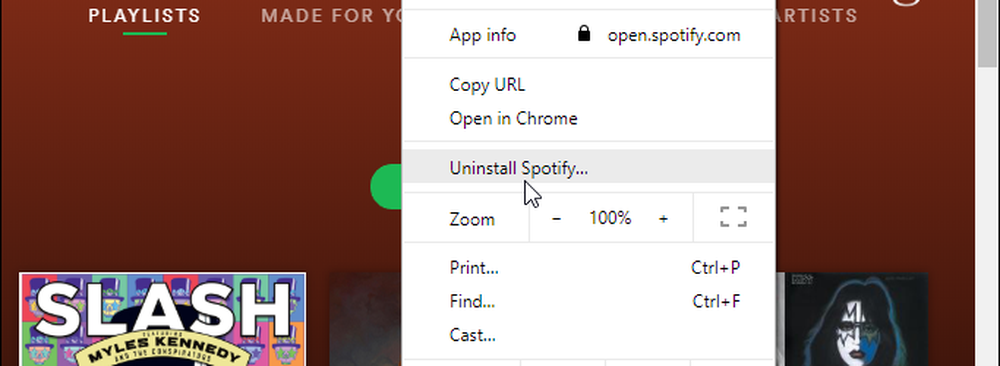
U zult weten of een app een PWA is, omdat deze de browser-wrapper eromheen heeft. Als u de installatie ongedaan wilt maken, klikt u op het menu en vervolgens op "De appnaam verwijderen" in de lijst.

Hoewel we hier hebben laten zien hoe u een PWA van Chrome installeert, is het de moeite waard te vermelden dat u ook PWA's kunt installeren vanuit de Microsoft Store op Windows 10. De Twitter-app is eigenlijk dezelfde als die u krijgt als u deze via Chrome of Chrome installeert de winkel. PWA-toegang is op dit moment een beetje verwarrend, maar naarmate hun populariteit en ontwikkeling toenemen, weet je niet of je er een gebruikt of niet - wat voor de meeste gebruikers toch zo zou moeten zijn..
Google zal officieel PWA-ondersteuning toevoegen in Chrome voor macOS en Linux met Chrome 72. Maar als u nu wilt beginnen met desktop-PWA's op die platforms, kunt u dat. Het is al geïmplementeerd, je moet naar:
chrome: // flags / # enable-desktop-PWAS
Schakel het in en start de browser opnieuw.
Het is nog vroeg voor Progressive Web Apps en Spotify en Twitter zijn de meest herkenbare op het moment van schrijven. Verwacht echter nog veel meer te zien in de nabije toekomst. Maar als je meer PWA's wilt vinden, bekijk dan deze lijst op GitHub of ga naar PWA.Rocks. Daar vindt u verschillende PWA's in categorieën, van games tot productiviteitstools.